Typografi
Det äldsta skriftsystemet är från Mesopotamien och Egypten ca 3000 f Kr. Kilskriften, som bara består av raka streck, använde man i Mesopotamien ända fram till ett par hundra år före Kristus.
Exempel på kilskrift och hieroglyfer
Typografi är läran om bokstäverna och bokstäverna är en av de viktiga grund- stenarna i layoutarbetet. Dagens utbud bland typsnitt är – både glädjande och sorgligt nog! – enormt. Samtidigt som endast fantasin sätter begränsningar för hur det kan se ut idag, finns det vissa saker man måste tänka på för att typografin ska passa tillsammans med budskapet och layouten.
Bokstäverna
Man behöver inte veta en massa om skriftens historia för att hitta rätt typsnitt till sin trycksak. Att förstå hur de är uppbyggda, delas in i grupper och vad som gör ett typsnitt passande till brödtext, rubriker o.s.v. kan dock vara bra att känna till.
Om vi bortser från rena fantasistilar så kan man dela in typsnitten i två huvudgrupper – serifer (med klackar) och sanserifer (utan klackar).
Medievalantikva
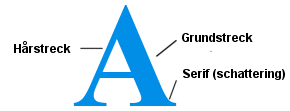
Kallas ibland Renässansantikva och karakteriseras av liten skillnad mellan grundstreck och hårstreck. Serifferna är också avrundade i övergången till grund- och hårstreck.
Exempel på Medievalantikva:
Nyantikva
Kallas även klassisk antikva. Serifferna är raka och det finns ingen rundning mellan seriff och grundstreck/hårstreck.
Exempel på Nyantikva:
Övergångsform
Kallas även Realer. Liksom Medievalantikva är serifferna avrundade.
Exempel på Övergångsform:
Egyptienne
Kallas också Mekaner. Karakteriseras av kraftiga och lite klumpiga seriffer som är jämntjocka och vinkelräta.
Exempel på Egyptienne:
Grotesk
Kallas också linjärer. Dessa typsnitt har samma tjocklek på grund- och hårstreck och saknar seriffer.
Exempel på Grotesk:
Skript
Tillhör de s k Kalligrafiska typsnitten och baseras på handskrift med pensel eller speciella kalligrafiska pennor. Vissa av dessa teckensnitt balanserar mellan Skript och Fantasi.
Exempel på Script:
Fantasistilar
Som namnet antyder är dessa typsnitt rena fantasier. Ett visst mått av försiktighet vill vi nog rekommendera vid användandet, en del är mycket svårlästa vid större textmängder.
Exempel på Fantasistilar:
Typsnittens läsbarhet
Läsbarheten av en text påverkas av olika faktorer:
Teckenstorlek
Ju större tecken du använder ju lättare blir den naturligtvis att läsa. Med för stor teckenstorlek blir det dock ofta svårare att få texten att flyta jämnt i t.ex spalter.
Typsnitt
Typsnitt med klackar anses oftast vara mer lättlästa så fort det handlar om större textmängder i små teckenstorlekar. Se även nedan om Typversioner.
Spaltbredd
En för smal spaltbredd skapar många avstavningar och ger ett hackigt intryck. En för bred spaltbredd ger risk för att man tappar ”synkontakt” med raden.
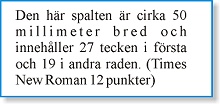
35-40 tecken (inklusive mellanslag) brukar vara lagom för att göra en läsvänlig spalt.
Radavstånd
Både för stort och för litet radavstånd gör texten svårläst. För litet radavstånd riskerar att man halkar över på en annan rad, för stort gör att raderna tappar kontakt med varandra.
Avstavningar
Många avstavningar ger texten ett hackigt intryck. Prova istället med att öka spaltbredden eller minska typgraden (storleken på texten).
Ordmellanrum
Datorer och ordbehandlingsprogram i all ära, men se upp för mellanrummen som skapas mellan orden! Fungerar inte avstavningsprogrammet som du vill – eller om det är fel inställt – kan texten dras ut (spärras) över hela spalten.
Typsnittens versioner och varianter
Bokstäverna indelas i stora (kallade versaler eller majuskler) och små bokstäver (kallade gemena eller minuskler). Versaler som skrivs med samma höjd som gemener (= X – höjden) kallas för kapitäler.
Många av typsnitten finns inte bara i sin ursprungliga skepnad utan också som t.ex kursiv (italic), mager (light), halvfet (bold), fet (extrabold), sammanpackad (condenced) med mera. Många kombinationer mellan de olika varianterna förekommer dessutom!
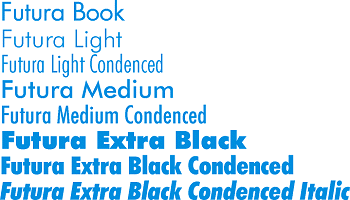
Några av typsnittet Futuras många varianter.
Välj typsnitt efter budskap!
Det är alltså viktigt att hitta ett typsnitt som är lätt att läsa – speciellt då det gäller s.k. brödtext (d.v.s. en större textmassa) som är satt i spalter. Till rubriker kan man tillåta sig lite större svängrum då det handlar om kortare meningar eller enstaka ord.
Tänk på att alltid låta budskapet påverka valet! Liksom i all annan grafisk design (se t.ex. avsnittet om logotyper) handlar det om att hitta ett typsnitt som kan associeras till verksamheten eller det du vill ha sagt. Brödtext lämnar oftast lite mindre valmöjligheter men stilen på en rubrik kan ofta skapa rätt ”atmosfär”.
(ALLA TYPSNITT PASSAR INTE ATT SKRIVAS MED VERSALER!)
Men oavsett vilka typsnitt du använder dig av – blanda inte en massa olika, det ger bara din trycksak ett rörigt intryck. En huvudregel säger att två typsnitt är tillräckligt, även om det kan ges visst utrymme till att variera med kursiva eller feta varianter.
Skaffa en grafisk profil!
Ett gott råd är att ta fram en grafisk profil för företaget. Det innebär att man i ett dokument skriver ner de grafiska regler man ska följa i alla sammanhang så att all personal vet vad man ska rätta sig efter. Allt från logotypens utformning, storlek, färger och placering, till typsnitt i brödtext och rubriker.
Ju mer detaljerad en sådan grafisk profil är, desto färre obehagliga överraskningar när någon bokar en annonsplats, trycker nya visitkort eller beställer en skylt!
Det kan vara bra att ta hjälp av en grafisk designer vid framtagningen, men det viktigaste är ändå att du följer profilen för en seriös framtoning i din reklam!.
© Tommy Ohlsson
Läs mer om:
Reklam
Traditionella reklamkanaler
Internet
Reklam via e-post
PR – public relations
En bärande kommunikationsidé
Kampanjplan
Samarbete med reklambyrå
Viktiga begrepp som bör kunnas
Logotyper och varumärken
Bilder och färger i trycksammanhang
Trycksaker – papper